User:Milton Beychok/Storage box: Difference between revisions
imported>Milton Beychok |
No edit summary |
||
| (75 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{AccountNotLive}} | |||
== Example of an alert message== | |||
:: '''== [[:Image:Russian Blue 001.gif]] was uploaded from Commons without correct real name of author ==''' | |||
::[[Image:Warning.png|Left]] | |||
::The subject image was uploaded from Wikimedia Commons, using the pseudonym "Russkis" as the author. As can be seen [http://commons.wikimedia.org/w/index.php?title=File:Syt300.gif&action=history here], the pseudonym of the original creator is MGA7. Looking at his user page discloses that he lives in Denmark and his first forename (given name) is Michael ... but his surname is not disclosed. I have posted a message on his user talk page [http://commons.wikimedia.org/wiki/User:MGA73 here], asking him if he would give me his real surname and I am awaiting a response. If he should fail to respond or responds negatively, then regretfully the image will need to be removed from Citizendium. [[User:Milton Beychok|Milton Beychok]] 06:08, 9 August 2010 (UTC) | |||
==Miscellaneous== | ==Miscellaneous== | ||
| Line 14: | Line 23: | ||
==Character Codes for Copy and Paste== | ==Character Codes for Copy and Paste== | ||
ℝ | ℝ ℜ ℛ ℚ ℙ ℘ <br> | ||
℗ № ℕ ℔ ℓ ℒ | ℗ № ℕ ℔ ℓ ℒ <br> | ||
ℑ ℐ ℏ ℎ ℍ ℌ | ℑ ℐ ℏ ℎ ℍ ℌ <br> | ||
ℋ ℊ ℉ ℈ ℇ ℆ | ℋ ℊ ℉ ℈ ℇ ℆ <br> | ||
℅ ℄ ℃ ℂ ℁ ℀ | ℅ ℄ ℃ ℂ ℁ ℀ <br> | ||
ℏ ∲ ∮ ∫ ½ ¼ ¾ | ℏ ∲ ∮ ∫ ½ ¼ <br> | ||
¾ ⇒ <b>·</b> ● | |||
==Archiving a Talk page== | ==Archiving a Talk page== | ||
* In search box, search for '''<nowiki>User talk:Milton Beychok/Archive X</nowiki>''' | * In search box, search for '''<nowiki>User talk:Milton Beychok/Archive X</nowiki>''' (Use the Go button, '''not''' the Search button.) | ||
*When notified that such a page does'nt exist, click on "You can create this page" | *When notified that such a page does'nt exist, click on "You can create this page" | ||
*When you get to the blank Edit page of the new Archive page, enter '''<nowiki>{{Archive box|auto=long}}</nowiki>''' and save the page. | *When you get to the blank Edit page of the new Archive page, enter '''<nowiki>{{Archive box|auto=long}}</nowiki>''' and save the page. | ||
| Line 28: | Line 38: | ||
==Wiki class table== | ==Wiki class table== | ||
See Edit page for how these are done. | |||
{| class = | {| class = wikitable align=left | ||
|+ Wiki Class Table< | |+ Wiki Class Table <u>without clearance</u> | ||
! Column1 heading!!Column2 heading | ! Column1 heading!!Column2 heading | ||
|- | |- | ||
| Line 37: | Line 48: | ||
| align="center"| Row2 Item1 || align="center"| Row2 Item 2 | | align="center"| Row2 Item1 || align="center"| Row2 Item 2 | ||
|} | |} | ||
<br><br> | |||
Can align left or right (but not center) by using code as shown in table. To center, use style="margin: 1em auto;" and quotation marks are necessary. | |||
<br><br><br> | |||
{| border="0" width="300" align="center" cellpadding="0" cellspacing="0" style="wrap=no" | {| border="0" width="300" align="center" cellpadding="0" cellspacing="0" style="wrap=no" | ||
| | | | ||
{| class = "wikitable" align="right" | {| class = "wikitable" border="1" align="right" | ||
|+ Wiki Class Table | |+ Wiki Class Table <u>with clearance</u> | ||
! Column1 heading!!Column2 heading | ! Column1 heading!!Column2 heading | ||
|- | |- | ||
| Line 50: | Line 65: | ||
|} | |} | ||
|} | |} | ||
<center>For some reason, when nesting table used to provide<br>clearance, code shown in table can align right, left or center.</center> | |||
==Changing font size== | |||
'''<nowiki>style="font-size: 92%;"</nowiki>''' | |||
== Provide space around images or tables == | == Provide space around images or tables == | ||
| Line 98: | Line 117: | ||
==Table for Multiple Images== | ==Table for Multiple Images== | ||
{|border="0" align="center" | |||
|- | |||
|valign="top" |{{Image|Sugar Refinery 1.jpg|right|200px|A sugar refinery in [[New South Wales]], [[Australia.]]}} | |||
|valign="center" |{{Image|Cut sugar cane.jpg|right|250px|Cut sugar cane.}} | |||
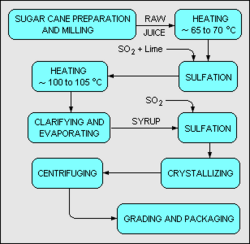
|valign="center" |{{Image|Sugar Cane Refinery.png|right|250px|Flow diagram of sugar refining process.}} | |||
|} | |||
==Side-by-side tables with variable spacing between tables== | ==Side-by-side tables with variable spacing between tables== | ||
This could easily be adapted for three or more side-by-side tables. | This could easily be adapted for three or more side-by-side tables. Look at Edit page to see how this is done. | ||
{|align=center | {|align=center | ||
| Line 112: | Line 132: | ||
| | | | ||
{| class="wikitable" | {| class="wikitable" border="1" | ||
|+Caption | |+Caption | ||
|- | |- | ||
| Line 131: | Line 151: | ||
| | | | ||
{| class="wikitable" | {| class="wikitable" border="1" | ||
|+Caption | |+Caption | ||
|- | |- | ||
| Line 146: | Line 166: | ||
'''<nowiki>{{cite journal| author=|title=|journal=|volume=|issue=| pages=|date=|id=|url=}}</nowiki>''' | '''<nowiki>{{cite journal| author=|title=|journal=|volume=|issue=| pages=|date=|id=|url=}}</nowiki>''' | ||
== Template for lining up = signs == | ==Citing Books== | ||
'''<nowiki>{{cite book| author=|title=|edition=|publisher=|year=|pages=|id=ISBN XXXX }}</nowiki>''' | |||
== Template for lining up = signs for list of equation parameters== | |||
<b> | <b> | ||
<pre> | <pre> | ||
| Line 178: | Line 202: | ||
<font style="vertical-align:±xx%;"><math> ... </math></font></nowiki>''' | <font style="vertical-align:±xx%;"><math> ... </math></font></nowiki>''' | ||
== | ==Accessing Metadata templates== | ||
'''Template:Article name/Metadata''' (Best to use the small search box in Navigation column) | |||
== Transclusion tags == | |||
'''[[CZ:Markup tags for partial transclusion of selected text in an article]]''' | |||
==Google search box for CZ== | |||
* Access your user's Java Script (.js) file as per this example: '''User:Milton Beychok/monobook.js''' | |||
* Then enter the coding just below and the only change should be replacing my name (Milton Beychok) with your name: | |||
<b><pre> | |||
importScript("User:Milton Beychok/searchbox.js") . | |||
// from [[User:Henrik/sandbox/google-search]] at Wikipedia (please include this line) | |||
function install_search( ) | |||
{ | |||
document.getElementById('searchBody').innerHTML+='<div>'+ | |||
'<FORM method=get action="http://www.google.com/search">'+ | |||
'<input type=hidden name="ie" value="UTF-8" /><input type=hidden name="oe" value="UTF-8" />'+ | |||
'<INPUT id="searchInput" name="q" type="text" accesskey="f" value="" />'+ | |||
'<input type="hidden" name="domains" value="en.citizendium.org" />'+ | |||
'<input type=radio name=sitesearch value="">Web'+ | |||
'<input type=radio name=sitesearch value="en.citizendium.org" checked />CZ'+ | |||
== | '<INPUT type="submit" name="btnG" VALUE="Google Search" /></FORM></div>'; | ||
} | |||
addOnloadHook(install_search); | |||
</pre></b> | |||
== | |||
''' | *Be sure to copy the above coding from this display page (do '''not''' copy it from the edit window). | ||
*Follow the instruction in your Java Script (.js) file about clearing your cache after you add the above coding. | |||
Latest revision as of 03:25, 22 November 2023
The account of this former contributor was not re-activated after the server upgrade of March 2022.
Example of an alert message
- == Image:Russian Blue 001.gif was uploaded from Commons without correct real name of author ==
- The subject image was uploaded from Wikimedia Commons, using the pseudonym "Russkis" as the author. As can be seen here, the pseudonym of the original creator is MGA7. Looking at his user page discloses that he lives in Denmark and his first forename (given name) is Michael ... but his surname is not disclosed. I have posted a message on his user talk page here, asking him if he would give me his real surname and I am awaiting a response. If he should fail to respond or responds negatively, then regretfully the image will need to be removed from Citizendium. Milton Beychok 06:08, 9 August 2010 (UTC)
Miscellaneous
- CZ:Approval Process explains how the article approval process works
- constables@citizendium.org
- Name = ~~~ Name and time = ~~~~ Time = ~~~~~
- CZ:Templates lists all of the available templates
- Commenting out part of an Edit page: <!-- Comments inside this tag will not show -->
- Unsigned template: {{Subst:Unsignedshort|name|time}}
- Example: ...said Milton Beychok (talk) 12:15, 23 September 2008
- Indented blockquote:
<blockquote><p style="margin-left: 1%; margin-right: 8%; font-size: 1.0em;"> ........ </p></blockquote>
- Speedy deletion template: {{Speedydelete|Reason|~~~~}}
Character Codes for Copy and Paste
ℝ ℜ ℛ ℚ ℙ ℘
℗ № ℕ ℔ ℓ ℒ
ℑ ℐ ℏ ℎ ℍ ℌ
ℋ ℊ ℉ ℈ ℇ ℆
℅ ℄ ℃ ℂ ℁ ℀
ℏ ∲ ∮ ∫ ½ ¼
¾ ⇒ · ●
Archiving a Talk page
- In search box, search for User talk:Milton Beychok/Archive X (Use the Go button, not the Search button.)
- When notified that such a page does'nt exist, click on "You can create this page"
- When you get to the blank Edit page of the new Archive page, enter {{Archive box|auto=long}} and save the page.
- Then copy and paste the current Talk page contents into the new archive and save the page. Finally, delete the content of the current Talk page (except for the current time template).
Wiki class table
See Edit page for how these are done.
| Column1 heading | Column2 heading |
|---|---|
| Row1 Item1 | Row1 Item 2 |
| Row2 Item1 | Row2 Item 2 |
Can align left or right (but not center) by using code as shown in table. To center, use style="margin: 1em auto;" and quotation marks are necessary.
|
clearance, code shown in table can align right, left or center.
Changing font size
style="font-size: 92%;"
Provide space around images or tables
{| border="0" width="330" align="right"
|
|Image or Table here
|}
Table for use in book articles
| Author | Name or names |
| Language | English or ? |
| Publisher | Name |
| Date | Date (X Edition) |
| Cover type | Hardback or Soft cover |
| Pages | XXX |
| ISBN | XXXX... |
Just copy and paste this code into the article, and fill in the table:
{|align=right cellpadding=2 width=200 style="border:1px solid #000000;font-size:85%;background:#EEEEEE;"
|-
|width="65"|'''Author'''||
|-
|'''Language'''||
|-
|'''Publisher'''||
|-
|'''Date'''||
|-
|'''Cover type'''||
|-
|'''Pages'''||
|-
|'''ISBN'''||
|}
Table for Multiple Images
Side-by-side tables with variable spacing between tables
This could easily be adapted for three or more side-by-side tables. Look at Edit page to see how this is done.
|
|
|
Citing Journal Articles
{{cite journal| author=|title=|journal=|volume=|issue=| pages=|date=|id=|url=}}
Citing Books
{{cite book| author=|title=|edition=|publisher=|year=|pages=|id=ISBN XXXX }}
Template for lining up = signs for list of equation parameters
{|border="0" cellpadding="2"
|-
|align=right|where:
|-
|align=right|
|align=left|=
|-
|align=right|
|align=left|=
|-
|align=right|
|align=left|=
|-
|align=right|
|align=left|=
|-
|align=right|
|align=left|=
|}
Fair Use rationale
The image is used to identify the International Organization for Standards. The significance of the logo is to help the reader identify the organization, assure the readers that they have reached the right article containing critical commentary about the organization, and illustrate the organization's intended branding message in a way that words alone could not convey. The entire logo is used to convey the meaning intended and avoid tarnishing or misrepresenting the intended image. The logo is of a size and resolution sufficient to maintain the quality intended by the organization, without being unnecessarily high resolution. Because it is a logo there is almost certainly no free equivalent. Any substitute that is not a derivative work would fail to convey the meaning intended, would tarnish or misrepresent its image, or would fail its purpose of identification or commentary.
Raising or lowering baseline of LaTeX math characters
<font style="vertical-align:±xx%;"><math> ... </math></font>
Accessing Metadata templates
Template:Article name/Metadata (Best to use the small search box in Navigation column)
Transclusion tags
CZ:Markup tags for partial transclusion of selected text in an article
Google search box for CZ
- Access your user's Java Script (.js) file as per this example: User:Milton Beychok/monobook.js
- Then enter the coding just below and the only change should be replacing my name (Milton Beychok) with your name:
importScript("User:Milton Beychok/searchbox.js") .
// from [[User:Henrik/sandbox/google-search]] at Wikipedia (please include this line)
function install_search( )
{
document.getElementById('searchBody').innerHTML+='<div>'+
'<FORM method=get action="http://www.google.com/search">'+
'<input type=hidden name="ie" value="UTF-8" /><input type=hidden name="oe" value="UTF-8" />'+
'<INPUT id="searchInput" name="q" type="text" accesskey="f" value="" />'+
'<input type="hidden" name="domains" value="en.citizendium.org" />'+
'<input type=radio name=sitesearch value="">Web'+
'<input type=radio name=sitesearch value="en.citizendium.org" checked />CZ'+
'<INPUT type="submit" name="btnG" VALUE="Google Search" /></FORM></div>';
}
addOnloadHook(install_search);
- Be sure to copy the above coding from this display page (do not copy it from the edit window).
- Follow the instruction in your Java Script (.js) file about clearing your cache after you add the above coding.